Đây là case study tớ rút ra trong quá trình tìm hiểu và xây dựng concept cho anvui - một công ty công nghệ ngành vận tải hành khách
Khôn vặt - Tự vui
Đây là case study tớ rút ra trong quá trình tìm hiểu và xây dựng concept cho anvui - một công ty công nghệ ngành vận tải hành khách
Anvui là một công ty công nghệ, chuyên cung cấp giải pháp phần mềm hỗ trợ cho các nhà xe, nghĩa là theo một cách nào đó, họ vừa làm phần mềm và vận tải. Tên công ty và tagline của họ cũng rất hay và ý nghĩa, hợp rơ ăn ý với ngành vận tải hành khách : An Vui – đi an về vui.
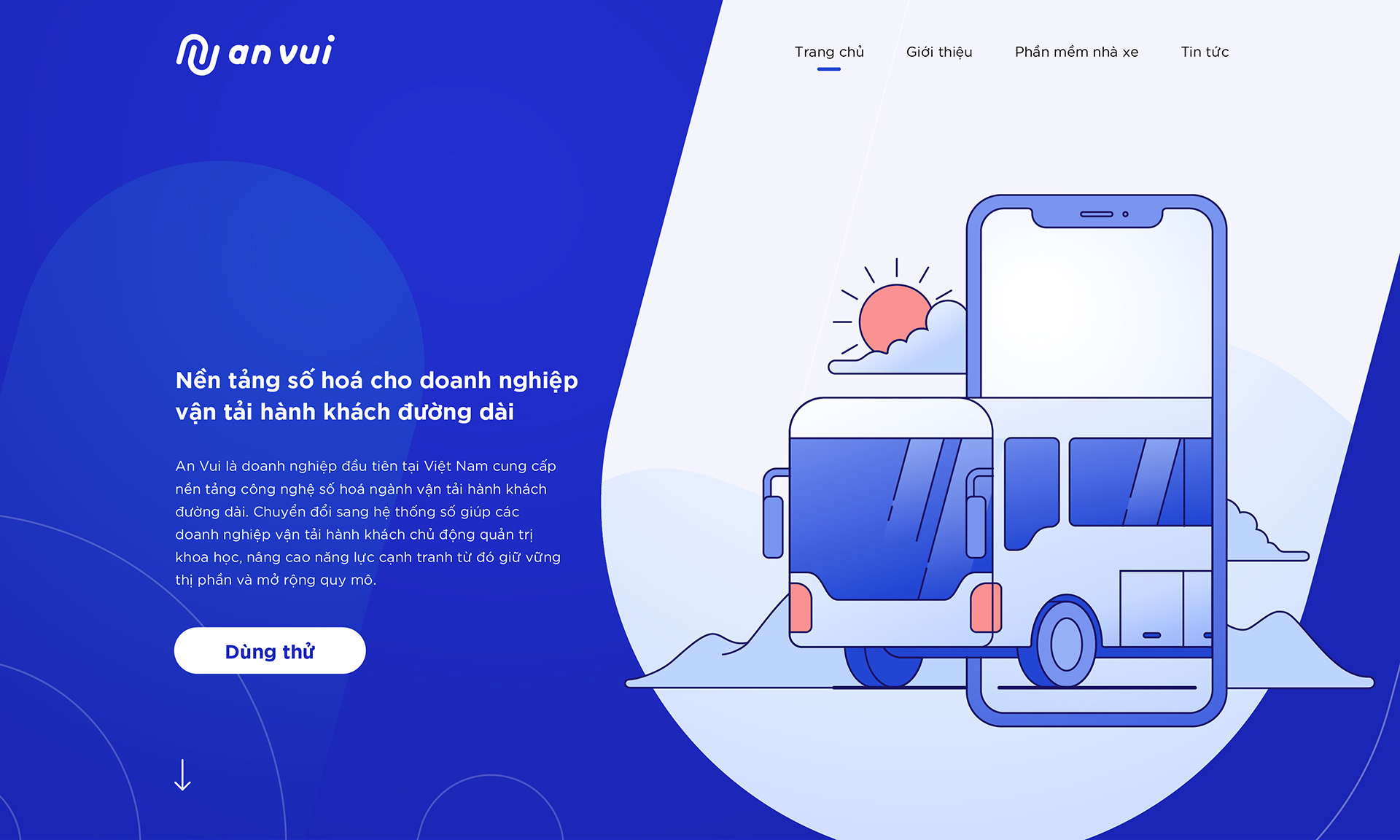
Lúc ngồi với anh sếp và nhìn vào tấm card visit, và website, nhìn lại logo; tớ thấy dường như có sự bất đồng bộ trong mọi thứ. Anh sếp cũng cười khoe logo đó lúc trước là ảnh tự làm, vậy là rõ rồi, họ chưa từng có một ai đứng ra chăm chút về hình ảnh thương hiệu. Anh sếp nói ngắn gọn tới tớ:
“em cứ đề xuất lên ý tưởng”
Okêee, nghe có vẻ rất phóng khoáng, tớ yêu sự phóng khoáng. Vào việc thôi!
1 . Anvui?
Như đã nói sơ bên trên, Anvui chuyên cung cấp phần mềm cho các nhà xe: phần mềm đặt vé, quản lý lịch trình xe, web nhà xe và ứng dụng di động. Một cách tổng quát, họ làm việc trên hầu hết các nền tảng lập trình, cả phần cứng lẫn phần mềm.
Về góc nhìn vận tải, họ làm việc với các nhà xe vận chuyển hành khách, nghĩa là sâu xa hơn một chút, sản phầm phần mềm của anvui sẽ cung cấp cho cả nhà xe lẫn khách đi xe. Họ phải làm việc với các dữ liệu về thông tin hành khách, cung đường, quản lý thời gian và tuyến chạy, vân vân..

Tớ đã phân vân cực kì khi chọn mình sẽ nghiêng về lĩnh vực nào để bắt đầu mọi thứ. Theo hướng vận tải như các hãng lớn như grab, goviet hay đi ngược lại cho ngầu, một logo hơi hướng công nghệ? Việc tìm ra yếu tố vừa công nghệ vừa vận tải có vẻ khó, vì trong tầm hiểu biết của tớ thì 2 mảng này không dính dáng gì cho lắm.

Ngoài ra, bản thân cái tên và tagline của anvui đã rất rõ ràng và dứt khoát nghiêng về vận tải rồi. Lại còn hay nữa là đằng khác, câu tagline lặp lại từ tên doanh nghiệp, 4 từ đăng đối về thanh âm với 2 vế rõ ràng; mỗi từ trong đó lại là một từ đơn có nghĩa.
Hay à nha!
Chắc có lẽ tớ sẽ hùa theo cái tên anvui, về phe vận tải.
2 . Chung? Riêng? Giao thoa?
Ôi nhưng mà hãy coi như là chưa đọc câu cuối cùng ở trên đi nhé, ngả theo mọi người sẽ là phương án cuối cùng, khi mình đã thử và thử nhiều lần không được.
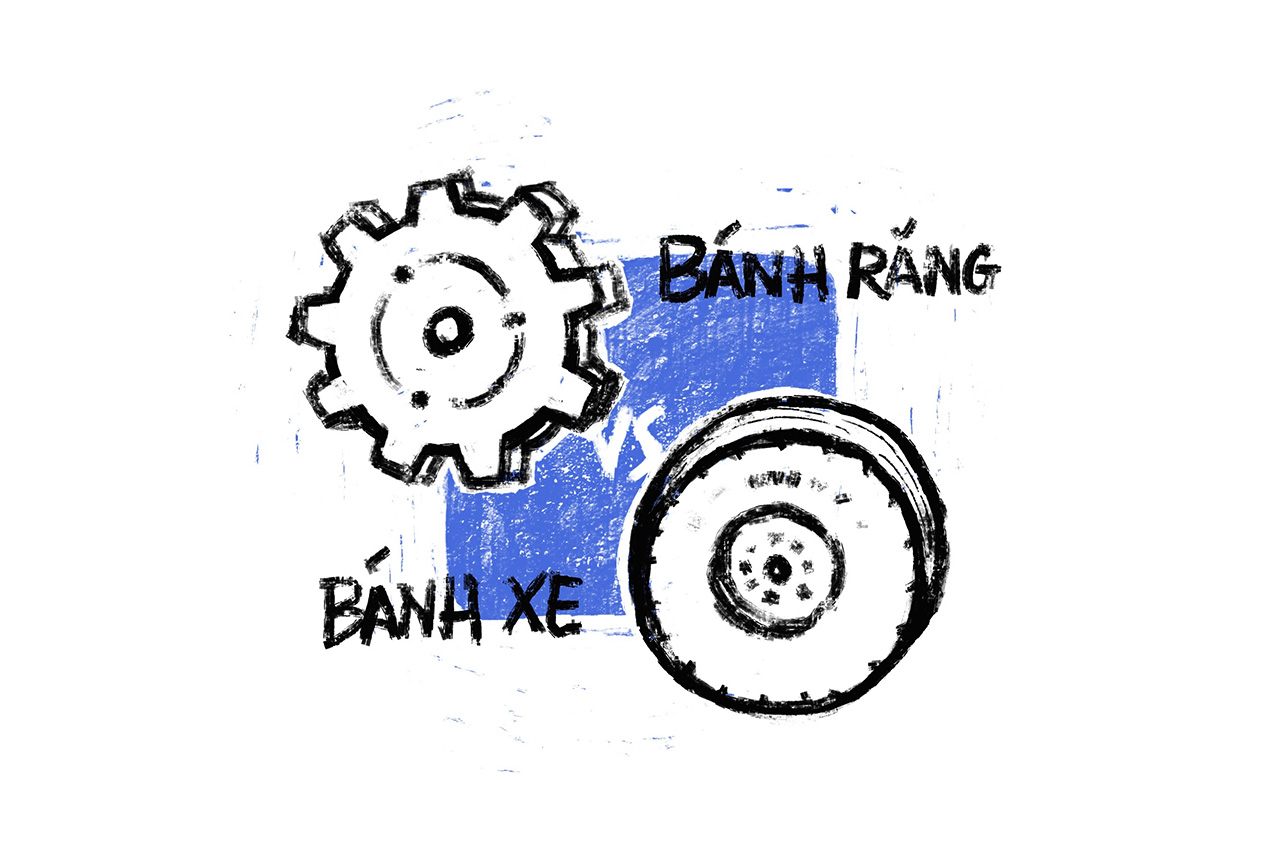
Tớ đã có nhiều phương án thử kết hợp các chi tết của 2 lĩnh vực. Ví dụ như icon vé xe kết hợp với điện thoại, bánh xe với điện thoại, blabla.. Các trang instagram về logo và icon hay share những thiết kế icon như vậy, cứ thử tìm nhiều khi lại ngẫu nhiên làm nên chuyện!

Nhưng mà không, những cái này không nên là một logo mark. đây chỉ là minh hoạ của sự kết hợp hai yếu tố thôi, nhìn thì trực quan đấy nhưng không có mấy chiều sâu. Phải cân nhắc phải cân nhắc, giữa logo mark và typo nên có mối liên hệ tương đồng và bổ trợ. Tên công ty và tagline đang hay, không được làm bừa, hmm..
Vậy là kết hợp hình ảnh để tạo ra cái chung không ổn, tớ chuyển sang tìm các điểm giao thoa về tính chất, đặc thù ngành nghề. Để coi :-/
Đoán xem tớ tìm được gì nào?

Vâng chính là kết nối ạ, kết nối hay liên kết, hay connection. Ngành vận tải là mối liên kết giữa các điểm đến, quá rõ ràng rồi. Còn trong lập trình, kết nối có ở mọi chỗ: dữ liệu – giao diện, giao diện – xử lý, xử lý – cơ sở dữ liệu, vân vân vân vân, một hệ thống muốn vận hành trơn tru thì mọi kết nối đều phải được đảm bảo, yay.
Kết nối có vẻ là một hướng đi khả quan! Nó là một tính chất căn bản đến mức cơ bản. Trong toán học, hình học và đồ hoạ mình có thể hiện thực hoá bằng 2 món là điểm và đường :>

Triết lý vl gió to vl, nhưng thật mọi người ạ! Bản thân anvui cũng là một cầu nối để các nhà xe tiếp cận với các tiện ích công nghệ mà.
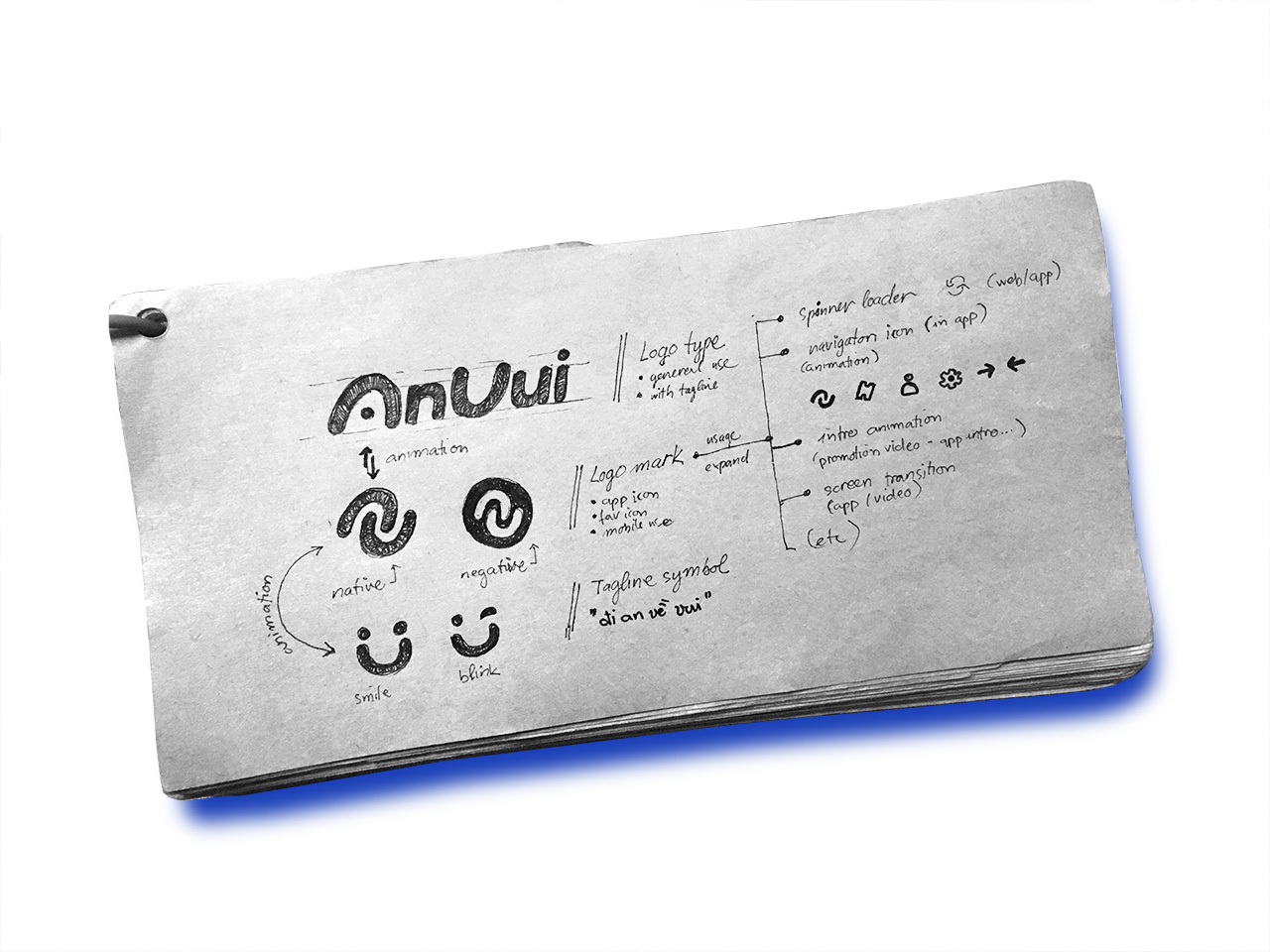
3 . Points & Paths, và logo
Với concept này, tớ sẽ vẽ logo dạng nét, logomark cũng có thể là icon dạng nét, chữ cách điệu dạng nét, vân vân. Tớ đã có nhiều bản phác thảo, bao nhiêu thì không nhớ nhưng có vẻ nhiều, và một trong nhiều bản đó là logo mark với 2 nét đối xứng. Thật tình cờ vì an vui có 2 chữ cái đầu là A và V đối xứng nhau một cách vi diệu, nó sẽ hình ảnh hoá rất tốt tên và tagline của anvui!

Có vẻ như cái này ổn nhất và rộng đường cho triển khai nhất, lên máy tính và tiếp tục thôi.
Đây là lúc cho concept lên tiếng, Points & Paths :> Không phải tự dưng mà tớ chọn hướng đi này đâu nhé, mọi thứ đều có lý do của nó. Đồ hoạ vector và tin học đều có nền tảng là toán học, giống như một đường đồ thị có thể được biểu diễn bằng hàm số, logo anvui này hoàn toàn có thể biểu diễn bằng một vài hàm số y=f(x), trên web tớ cũng có thể vẽ lại nó chỉ với html và css, trên giấy tớ cũng có thể vẽ với 10 nét bút. Thiệt!
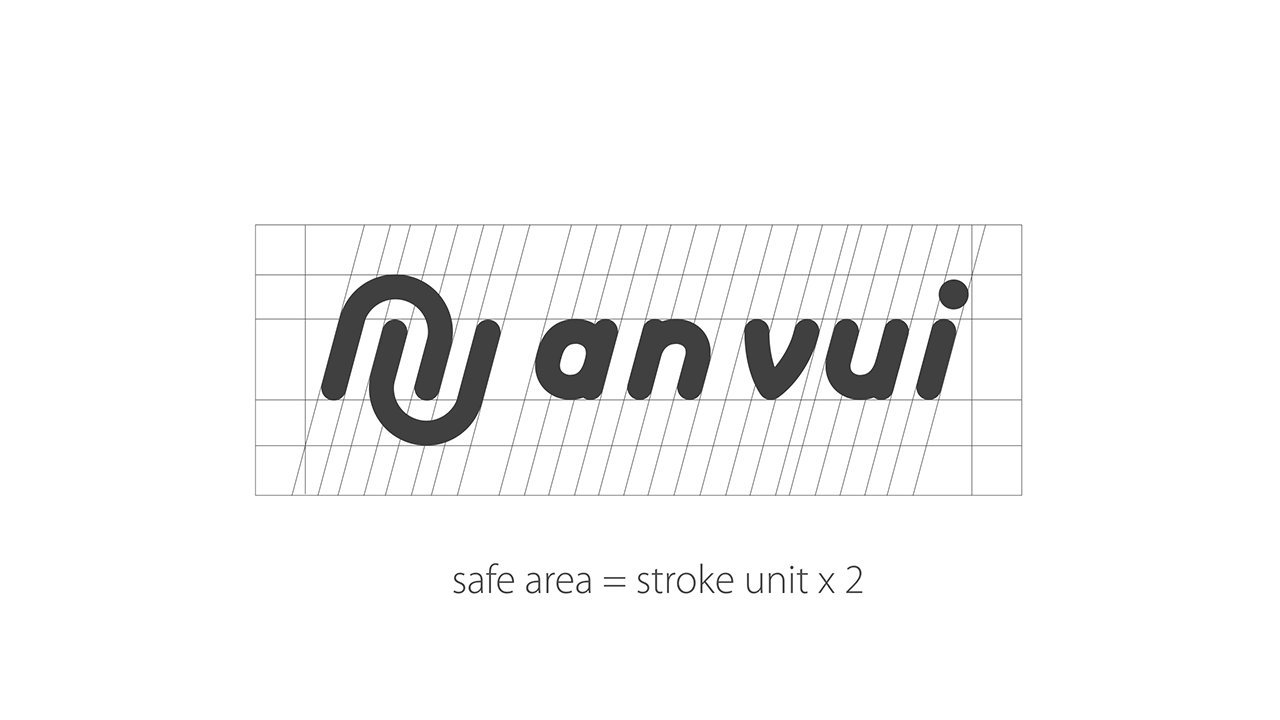
Sau khi cân đo đong đếm, áp lưới căn tỉ lệ, thứ này ra đời:

Tớ đưa các đường cong cơ bản về shape hình tròn, không dùng lại hai chữ A và V in hoa trong typo như ma-két, vì nó trùng lắp; và mặt khác ‘an vui’ có bố cục đẹp hơn khi không có chữ cái in hoa.
Lúc này tự dưng tớ hiện lên trong đầu chữ “ánh xạ”, nó là một thuật ngữ toán học – toán cao cấp đó ạ – là ác mộng của những ngày sinh viên. Khái niệm từ wiki đây nhé, khỏi phải google chi mất công: “Về ý nghĩa, ánh xạ biểu diễn một tương quan (quan hệ) giữa các phần tử của hai tập hợp X và Y thoả mãn điều kiện: mỗi phần tử x của tập X đều có một và chỉ một phần tử y thuộc tập Y tương ứng với nó.”
Khè cho dữ vậy thôi, ‘ánh xạ’ ở đây tớ cho là logo mark đã có thể minh hoạ đầy đủ ý nghĩa và giá trị của thương hiệu. Ra sao thì mời bạn xem tiếp hé :>
4 . Không chỉ là logo
Chuẩn luôn, không nên chỉ là logo! Xuôi dòng thời đại và theo cả dòng công nghệ; logo thôi thì chưa đủ, phải có cả nhận diện thương hiệu nữa. Anvui làm công nghệ nên có nhiều đất diễn trên màn hình, cái gì trên màn hình có mà trên ấn phẩm không có?
Yeap, là motion/animation!
Đây cũng là một trong những yếu tố quan trọng khi tớ chọn concept lúc đầu. Thời bây giờ motion không còn là xa xỉ nữa, nhưng làm chuyển động một cách hợp lý và ý nghĩa thì thiệt không dễ, nhất là với một thứ mang tính biểu trưng cho thương hiệu. Với concept này, việc diễn hoạt sẽ hợp lý, sẽ như-đúng-rồi vì một điểm có thể kéo dài ra thành đường, và một đường có thể kéo dài ra vô tận, hoặc nối về điểm đầu thành một vòng tròn khép kín, toàn vẹn :>

Vòng tròn, đường, điểm, đi, về, an, vui, mọi người đã thấy điều gì đó liên quan chưa?

Các motion design này sẽ có rất nhiều đất dùng trên web và app; nó có thể là intro splash screen của app, loading screen của web, booking result screen, navigator, vân vân..; cũng có thể là những chi tiết nhỏ nhặt như một button icon chuyển động khi hover, khi click chuột, và nhiều nhiều thứ khác nữa. Mấy ông developer bây giờ chế ra một thứ gọi là svg animation rất tuyệt, mình có thể làm chuyển động trực tiếp với các thành phần vector, trên nhiều nền tảng lập trình. Vậy thì một logo đơn giản chỉ với chục cái path line kèm thuộc tính stroke sẽ nhảy múa ra sao?
Đoán xem :>

Nếu đám nhảy nhót bên trên chưa đủ digital thì tớ chọn sẵn bộ màu branding rất vi tính rồi đây hahahaaaa

Và miếng ngon để ăn sau cùng, logo anvui vẽ với html/css thuần nhé :))

. . .
Dìa dia, cũng ra gì phải không mọi người, tớ tự thấy bộ này mình làm không tệ nhưng mà lại một lần nữa đời không như là mơ, concept này tớ không bán được D:
Có thể vì nhiều lý do, vì nó chưa đủ hay để thuyết phục anh sếp, có thể do tớ không giỏi thương thuyết, hoặc cũng có thể do tớ quá tự tin, chẳng thể nào mà biết được.. Thú thật, khi job này xịt tớ chỉ mới làm đến cái gif thứ 2 thôi, những cái icon động đậy tớ làm vào những lúc rảnh rỗi sau này, vì thấy hay và cũng một phần vì tiếc. Nhưng không sao hết, vẫn tinh thần cũ, tớ đổi tên folder project thành concept, lại đem khoe :>
À, mà có hai cái mà sau này tớ mới biết, nhiều khi nó cũng là lý do mà concept này không bán được. Nhưng tớ thề, trong lúc làm tớ chưa hề biết đến 2 cái logo dưới đây, thề :((

Nhưng mà thôi, có gì đâu bạn nhỉ, cảm ơn bạn đã ghé xem!
Project làm 01.2019, case study 04.2020