Plantiful Superfoods

Plantiful Superfoods
Là một nhà hàng thuần rau củ, Plantiful phục vụ thực khách với menu rất phong phú gồm toast, burger, pizza, smothies, latte và món trứ danh siêu đặc biệt vipro là Açaí Bowls.
Điểm đặc biệt của Plantiful là tất cả các món ở đây đều được chế biến từ rau củ, đến pizza còn dùng rau củ quả làm topping. Một sự tươi xanh cân bằng lại giữa mớ đồ ăn fast food béo mập thường ngày ở quận Cam!
✨✨✨ Thiết kế logo và brand identity đến từ Khang Kade
Plantiful Superfoods
Being a plant-based restaurant, Plantiful provides a diverse menu with toast, burger, pizza, smoothies, latte… The most special one is Açaí Bowls – the restaurant’s signature.
All food & beverages in Plantiful are specially made from vegetables. Even pizzas have vegetable toppings. That is a healthy energy for the eat-clean lifestyle, recovering us from many fast foods in the modern busy life.
✨✨✨ Logo design and brand identify by Khang Kade

Thiết kế web
Hoạt động tại một thị trường năng động và hiện đại như quận Cam thì Plantiful hiển nhiên cũng phải có cho mình một trang web để tăng cường quảng bá hình ảnh thương hiệu, song song với các nền tảng mạng xã hội như Instagram, Facebook, Twitter.
Vậy nên tớ nhận được một vài yêu cầu cơ bản như sau
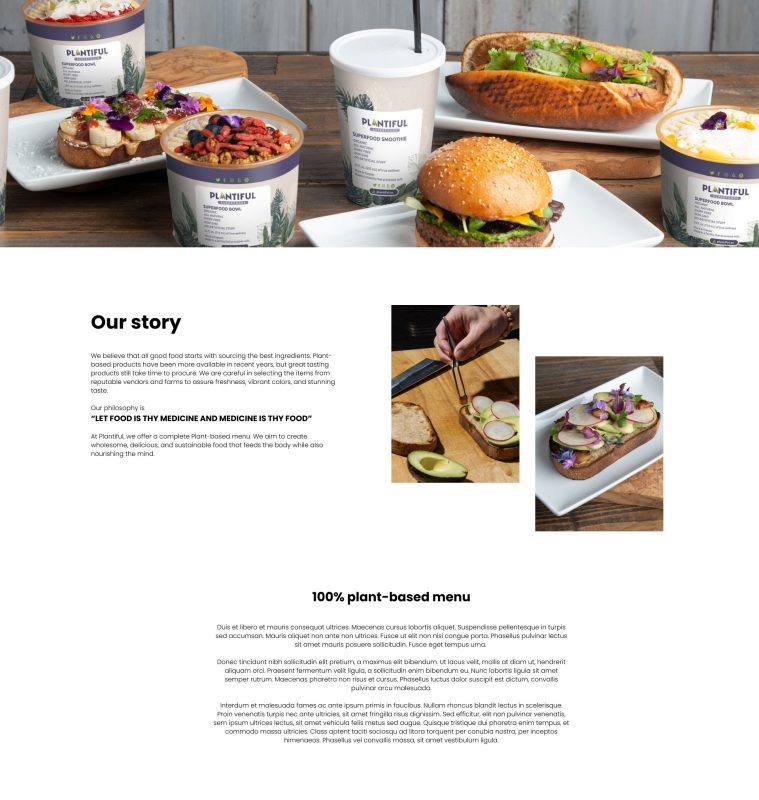
- Thiết kế web tối giản, thanh lịch, chú trọng hình ảnh Plant-based food.
- Website có sitemap đơn giản: Trang chủ – Order – Our story – Contact.
- Plantiful sử dụng hệ thống phần cứng quản lý bán hàng của Squareup, trang Order sẽ được link đến subdomain của Squareup. Trang online store của Squareup không hỗ trợ tùy chỉnh thiết kế nhiều nên tớ phải thiết kế các trang còn lại ở một mức tương đồng nhất định với trang online store.
- Xây dựng web trên nền tảng web builder để sau này khách hàng có thể tự điều chỉnh thông tin/hình ảnh dễ dàng.
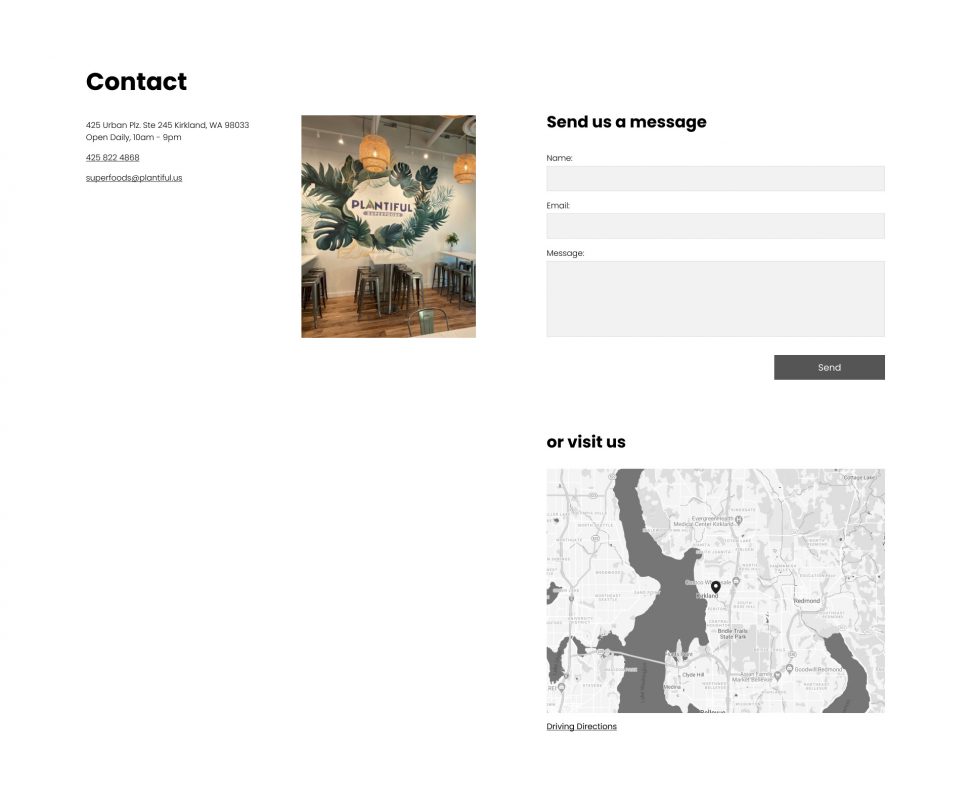
- Cấu hình tên miền, địa chỉ email và các contact form…
A need for web design
In order to grow their business in Kirkland, WA; Plantiful has to develop a website for marketing. It comes along with social media such as Instagram, Facebook, Twitter..
So, the requirement for web design consist of some notes:
- A simple design, more white space, clean and neat. Highly focus on plant-based food photos.
- Site map is simple with 4 pages: Home – Order – Our story – Contact.
- Plantiful restaurant uses a retail management system from Squareup. They provide the online store web page for ordering, then the ‘Order’ menu will be redirected to this page. My job is to make sure their interfaces are consistent.
- The website should be made on a web-builder platform. This allows the brand owner to make changes himself after handing over.
- Domain, email and contact form configurations…
👉👉👉 Vậy là tớ sẽ thiết kế và làm cả web luôn. Nhưng ở đây tớ chỉ khoe phần thiết kế thôi nha!
(Vì làm web với web-builder nó chán lắm, không có gì để khoe cả)
👉👉👉 So I take the role of web design and builder. And in this show case, i would like to share just the design!
(Because making a web with web builder is quite boring, is has nothing to show)
Ôkê géc gô!
👇👇👇
Okay let’s go!
👇👇👇
HOME
PAGE





Thiết kế cho mobile
Cũng như bao website khác, Plantiful chú trọng thiết kế trên desktop và các thiết bị di động. Đặc biệt là trải nghiệm sử dụng trên điện thoại, vì ai cũng dùng điện thoại để order đồ ăn cả mà, bất kể là dùng web hay app.
Nếu bạn đang xem showcase này trên điện thoại thì hêhề, bạn không xem được đầy đủ các thiết kế trên desktop đâu. Muốn xem trọn vẹn thì ngồi dậy và mở máy tính lên nào 🥴
Okeee xem tiếp nha
The mobile design
Just like many other websites, Plantiful invests in both desktop and mobile design. Their orders are placed mostly on smartphones, that’s why the design for smartphones is the most important priority to focus.
If you’re reading this showcase on your smartphone, you can only see the mobile design. To fully view this project with desktop designs, please come back on your laptop or PC!
Now keep scrolling



CONTACT


OUR STORY
Vài điều rút ra
À ừ thì job cũng không mấy to tát, nhưng nó là một ngụm trà đá giải nhiệt cho tớ giữa muôn vàn thiết kế xôi thịt thường ngày. Tớ cũng có một vài trải nghiệm mới, mạo muội chia sẻ cùng mọi người 😄
Nếu bạn muốn đọc thì…
👇👇👇
Something i learned
I always gain some learning after a project, no matter how big or small it is. This time, the clean design gives me some fresh air to breathe, taking me out of many busy designs. Come with it are some experiences that i want to share…😄
If you want to read…
👇👇👇
The SquareSpace experience
Due to the client’s demand, this project is my first time with SquareSpace – a famous web-builder platform at that time. This is a convenient tool for people who have zero knowledge of coding. All they need to do is pay, drag and drop, then enjoy their newly created website.
Trải nghiệm SquareSpace
Do yêu cầu của khách nên tớ được dịp tiếp xúc với nền tảng web builder khá nổi tiếng thời 2020-2021 là SquareSpace. Đây là một nền tảng web builder dạng drag&drop, zero-code, trả phí thường niên 😂

👌👌👌 Điểm mạnh
Điểm mạnh của SquareSpace là nó thiết kế cho những người không biết code, có sẵn template, kéo thả chỉnh sửa trực quan gần gần như power point vậy á. Nó hỗ trợ 3 viewport phổ biến là desktop – mobile – tablet. Nhìn chung là ngon, bổ nhưng không rẻ.
👌👌👌 The pros
SquareSpace seems to be made for non-code users. The platform has tons of pre-built templates, users can visually adjust everythings just by drag and drop. It also supports 3 basic viewports for web: desktop – mobile – tablet. Really easy, quick and enjoyable!
😩😩😩 Điểm mệt
- Điểm mệt nhất của SquareSpace là nó thu phí khá chua, mặc dù trả phí để dùng dịch vụ nhưng những chức năng xịn của nó lại nằm ở các plan cao, tốn nhiều tiền.
- Nó khá là tù cho những người biết code và muốn làm sát với thiết kế có sẵn, vì nó build sẵn các option nhưng thứ mình cần không nằm trong đó thì sửa rất đuối.
- Do đi theo hệ template nên muốn làm những thiết kế dị dị, có animation hoặc interaction sẽ gặp trắc trở, chí ít là với những người ít tiền. Trắc trở tớ từng gặp là nó không cho viết script với plan tầm thấp giá rẻ.
😩😩😩 The cons
- The most painful part of SquareSpace is pricing. Users have to pay for their services, obviously. And to use some advanced features to build your web better, you have to pay more.
- There is a limitation for someone who wants to customize in details to stay close to the specific design. Their pre-built templates cannot all design systems.
- In my opinion, it is really hard if you want to build a website with animation and interaction, at least for the personal price plan. In my case, i cannot write custom javascript with the cheapest plan.
Trải nghiệm hậu bàn giao
Thật ra trải nghiệm này nó.. khá phổ thông. Anh em làm web xong, bàn giao lấy lúa là coi như xong job. Thi thoảng khách réo nhờ sửa hay bảo trì gì gì thì cứ theo điều khoản hợp đồng mà làm thôi.
Tuy vậy, trải nghiệm ô dề ở đây nó nằm ở những khách hàng ưa vọc vạch vô tình nắm quyền trên một trang web dễ-chinh-sửa. Tại vì, chỉnh sửa một cái web không khó, nhưng sửa sao cho nó phù hợp lại là một chuyện khác. Khách hàng không rảnh về grid layout, về margin – padding, không rành về tỉ lệ hình ảnh thì rất dễ phá hỏng cái layout xinh xẻo mà đứa làm web vất vả gầy dựng nên.
Với tớ, trải nghiệm đó còn kinh dị hơn, khi mà khách lỡ tay động chạm vào phần có custom code. Mắt không thấy, tim không đau; một bữa nọ tớ lỡ trông thấy 🤯
An experience after handing over
This is a common pain of many web makers. When the job is done, we get the payment. Sometimes there are calls from clients for adjusting or making some changes, that’s fine though.
However, things gone bad when client attempts to make changes themself. It is not difficult to change something, but making a nice change is hard. Most clients don’t know about grid layout, spacing and design principles, they don’t need to know. It hurts when those people destroy the well made layout…
For me, that is even worse when my client touches my beloved custom section which i have to spend so much time on because of the limitation of cheap pricing plan 🤯
Okay, đến đây là hết rồi!!! Cảm ơn bạn đã ghé xem
.
Project 02.2021
Showcase 05.2022 😂
Well, this is long enough.
Thank you and see you on the next project!
.
Project done in 02.2021
Showcase written in 05.2022 😂